首先需要下载node.js,这里只需要一步步的安装就可以,无需要做其他的事,
第二步:安装vue

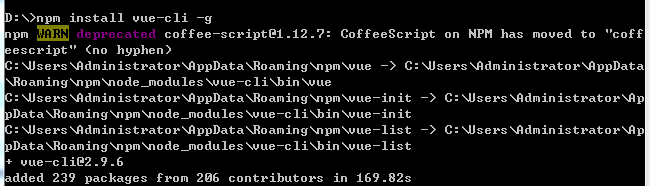
第三步:安装脚手架

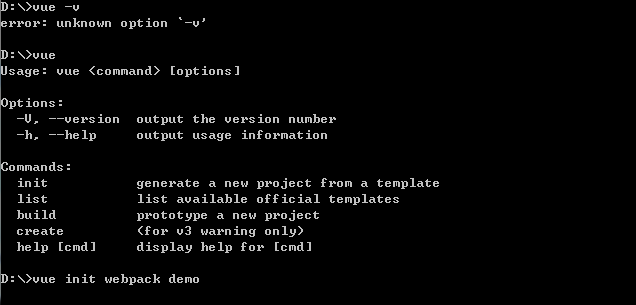
第四步:

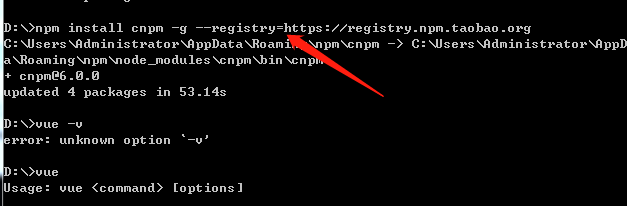
由于国内访问npm比较慢,可以按照cnpm

npm install -g cnpm --registry=https://registry.npm.taobao.org
第五步: 进入项目
执行cnpm install
第六步 启动 npm run dev
安装elementui,并使用
执行
npm i element-ui -S
再在main.js中引入:

再启动